Elementos de la interfaz Netin WebUI¶
La estructura de la interfaz de Netin WebUI está compuesta por diferentes elementos informativos y de navegación, pantallas para la visualización de información a través de tablas, gráficos, etc. y mensajes de acción.
Cabecera¶

Logotipo de Netin¶
Situado a la izquierda, navega a la pantalla de Alarmas.
Iconos de estado¶
Situados a la derecha, facilitan información gráfica y resumida sobre el estado general del sistema:
- Alarmas de tipo Error activas en el sistema
 .
. - Alarmas de tipo Advertencia activas en el sistema
 .
. - Estado de agentes: relojes autorizados en el sistema y en uso / total de relojes autorizados.
- Estado del servidor:
- Correcto
 .
. - Fallo
 .
.
- Correcto
Menú de Navegación¶

Es el menú principal que aparece en la parte superior de todas las pantallas de Netin para dar acceso a las áreas principales del sistema.
Los elementos disponibles en el Menú de Navegación dependerán del rol de la persona que inicia sesión (Administrador de Usuarios, Administrador de Configuración o Usuario).
Los elementos disponibles para el Usuario son:
Área del Perfil de Usuario¶
Mediante el icono que se encuentra a la derecha de la barra del menú de navegación se accede al área de Perfil de usuario.

El usuario puede cerrar la sesión haciendo clic en la opción "Desconexión" del desplegable.
Buscador¶
Este elemento, situado a la derecha de la barra del menú de navegación, permite realizar búsquedas sobre la base de datos del sistema y acceder desde sus resultados a información sobre dispositivos, localizaciones e instalaciones, direcciones IP, etc.
Al hacer clic sobre el icono search se despliega una caja de texto hacia la izquierda donde se pueden introducir las palabras a buscar, devolviendo un listado de resultados relevantes sobre los que se puede hacer clic para navegar a la ventana con la información correspondiente.

Enlaces a pantallas¶
Los enlaces que aparecen en el menú de navegación permiten navegar a las pantallas que presentarán la información correspondiente.

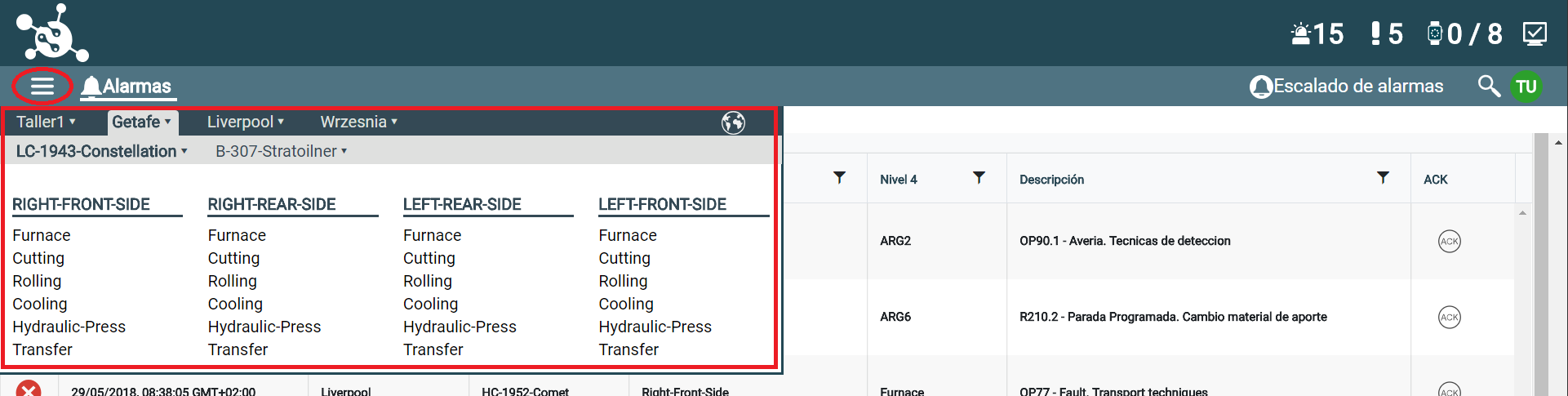
Menú Selector de Localizaciones¶
Haciendo clic en el icono menu que aparece a la izquierda en el menú de navegación, se despliega la estructura de localizaciones definida previamente por los usuarios con rol Administrador de Configuración.

El panel que se despliega permite navegar por los diferentes niveles haciendo clic sobre las flechas (arrow_drop_down) y los nombres de las localizaciones e instalaciones que se sombrean según se pasa el ratón sobre ellas.
El icono ![]() , que se encuentra a la derecha del menú, permite seleccionar las localizaciones que forman el primer nivel organizativo.
, que se encuentra a la derecha del menú, permite seleccionar las localizaciones que forman el primer nivel organizativo.
La selección de una localización o instalación determinada mostrará, por ejemplo, la información de alarmas para esa localización.
Área de visualización de información¶
Mostrará información en función de la pantalla seleccionada o la opción elegida en los menús disponibles.
Al iniciar sesión se muestra por defecto la pantalla de Alarmas.
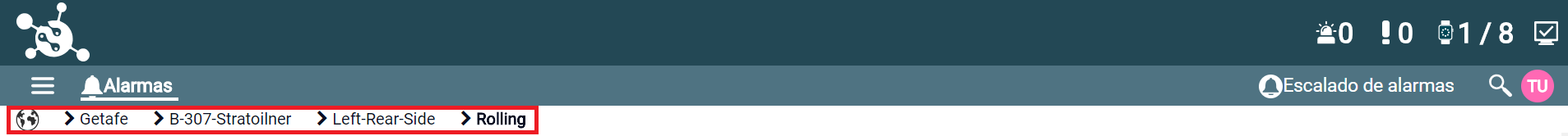
Línea de migas de pan (Breadcrumbs)¶
Este elemento se encontrará presente en la parte superior de todas las pantallas en las que el usuario necesite conocer para qué elemento de su estructura de localizaciones se está mostrando información.

Presenta, en una línea, la jerarquía de la localización o instalación previamente seleccionada por el usuario, y permite navegar haciendo clic en los nombres de los diferentes niveles, o haciendo clic en los separadores (chevron_right) que se despliegan para mostrar y poder acceder a las otras localizaciones o instalaciones existentes en ese nivel.
El icono ![]() navega al nivel más alto.
navega al nivel más alto.
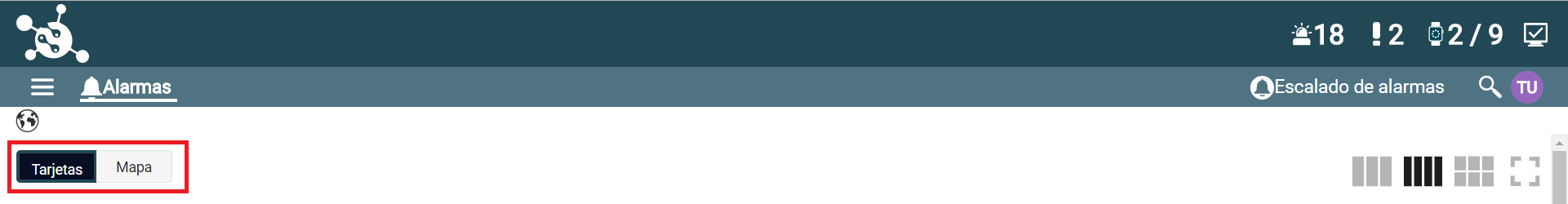
Elementos gráficos de visualización de información¶
Los elementos gráficos permiten visualizar de forma sencilla, rápida y resumida, la información del sistema representándola por medio de tarjetas, mapas, gráficos, códigos de color e iconos informativos.
La elección del modo de visualización en tarjetas o mapa se realiza mediante los botones selectores que aparecen a la izquierda de la pantalla bajo la línea de migas de pan.

Los gráficos muestran información para el último nivel organizativo, las instalaciones.
Tarjetas¶
Cada tarjeta representa gráficamente una localización/instalación de la estructura del sistema.
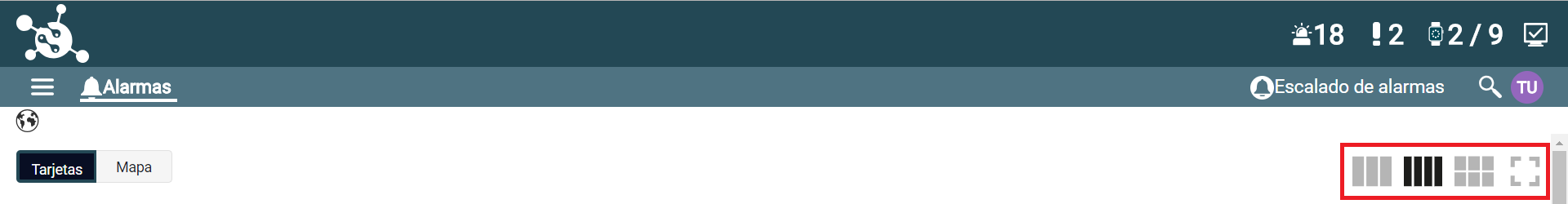
Este modo de visualización permite al usuario elegir, con los botones de selección de tamaño que aparecen a la derecha de la pantalla:
- El número de tarjetas que se mostrará por fila (tres, cuatro o seis).
- Desplegar el área de visualización de información a pantalla completa (desaparece la cabecera y el menú de navegación).

Mapas¶
Un mapa es una imagen que representa la estructura de localizaciones en una superficie bidimensional, facilitando la ubicación física de las alarmas.
El mapa se ajusta al tamaño de la pantalla, por lo que es posible que parte de la información aparezca al pasar el ratón sobre las distintas localizaciones.
Cada tarjeta o zona del mapa presenta la siguiente información:
- Título: nombre de la localización.
- Color: varía en función de las alarmas que tenga esa localización/instalación:
- Verde: no hay avisos de alarma.
- Amarillo: hay avisos de alarma de tipo advertencia.
- Rojo: hay avisos de alarma de tipo error.
- Número y Tipo de aviso: icono del tipo de aviso y número de alarmas de cada uno.
- Alarmas de tipo Error
 .
. - Alarmas de tipo Advertencia
 .
.
- Alarmas de tipo Error
Tanto las tarjetas como los mapas permiten navegar, haciendo clic sobre ellos, hacia los niveles inferiores de la estructura de localizaciones. Para volver a un nivel superior utilizar la Línea de migas de pan (Breadcrumbs) o el Menú Selector de Localizaciones.
Tablas¶
La web de Netin presenta gran parte de su información en forma de tablas ya que permiten visualizar grandes cantidades de datos de manera clara y compacta.
El usuario podrá interactuar con la información que presentan de distintas formas:
Ordenación¶
El orden en el que aparece la información se puede variar haciendo clic en el título de la columna. Una flecha hacia arriba o hacia abajo swap_vert indica si este orden es ascendente o descendente. Si no aparece flecha la información estará en el orden original de la tabla.
Filtros¶
Los filtros son consultas temporales que permiten limitar la cantidad de información que presenta una tabla aplicando un criterio o combinación de criterios en una columna determinada.
![]()
Cuando se aplica un filtro, la información de la tabla se actualiza mostrando solo las filas que cumplen los criterios definidos.
El icono de la columna que tiene el filtro aparece destacado en color azul.
Para aplicar un filtro:
- Hacer clic en el icono
 .
. - En el desplegable:
- Seleccionar el tipo de filtro que se quiera aplicar.
- Escribir el texto a filtrar.
Si se quiere combinar con otro filtro:
- Seleccionar el operador que se quiera usar.
- Escribir el texto del segundo filtro.
- Hacer clic en el botón FILTER.
- La tabla se actualiza con la información filtrada.
- El icono de filtro cambia de color para indicar qué columna está filtrada.
Para anular/quitar el filtro:
- Hacer clic en el icono
 .
. - Hacer clic en el botón CLEAR.
- La tabla se actualiza con la información sin filtrar.
Tipos de filtros¶
Los tipos de filtros que se pueden aplicar en una columna dependen del tipo de datos que contenga.
Datos tipo texto:
- Is equal to: el texto de la celda tiene que ser exactamente igual al texto definido en el filtro, no puede contener ningún otro valor.
- Is not equal to: el texto de la celda no puede ser igual al texto definido en el filtro.
- Contains: el texto definido en el filtro es parte del texto completo de la celda.
- Does not contain: el texto definido en el filtro no es parte del texto completo de la celda.
- Starts with: el texto de la celda empieza con el texto definido en el filtro.
- Ends with: el texto de la celda termina con el texto definido en el filtro.
- Is null: este campo no existe en el equipo.
- Is not null: este campo existe en el equipo.
- Is empty: la celda está vacía.
- Is not empty: la celda tiene contenido.
Datos tipo fecha:
- Is equal to: la fecha de la celda es igual a la fecha definida en el filtro.
- Is not equal to: la fecha de la celda no puede ser igual a la fecha definida en el filtro.
- Is after or equal to: la fecha de la celda es igual o posterior a la definida en el filtro.
- Is after: la fecha de la celda es posterior a la definida en el filtro.
- Is before or equal to: la fecha de la celda es anterior o igual a la definida en el filtro.
- Is before: la fecha de la celda es anterior a la definida en el filtro.
- Is null: este campo no existe en el equipo.
- Is not null: este campo existe en el equipo.
Operadores¶
Los operadores disponibles para combinar filtros son:
-
And: filtra los resultados que incluyan las dos condiciones de los dos filtros, ambas tienen que aparecer para que se ejecute la consulta.
-
Or: filtra los resultados que incluyan una de las dos condiciones de los filtros.
Botones de acción¶
Permiten realizar determinadas acciones sobre tablas enteras, filas seleccionadas en una tabla, filas individuales o elementos de listados. La disponibilidad de estos botones dependerá de la pantalla y del rol del usuario que inica sesión.
| Botón | Nombre | Descripción |
|---|---|---|
| Exportar a Excel | Descarga un archivo Excel con la información que presenta la tabla. | |
| ACK | Cambia el estado de todas las alarmas de la tabla de "Inicial" a "ACK". | |
| ACK | Cambia el estado de cada alarma individualmente de "Inicial" a "ACK" mediante el icono que aparece en las celdas de la última columna de la tabla. | |
| Eliminar | Elimina las filas seleccionadas en una tabla. | |
| Eliminar | Elimina el elemento seleccionado en un listado. | |
| Editar | Abre la ventana de edición de datos de un elemento seleccionado en un listado. | |
| Configurar | Abre la ventana de configuración para un elemento seleccionado en la tabla. |
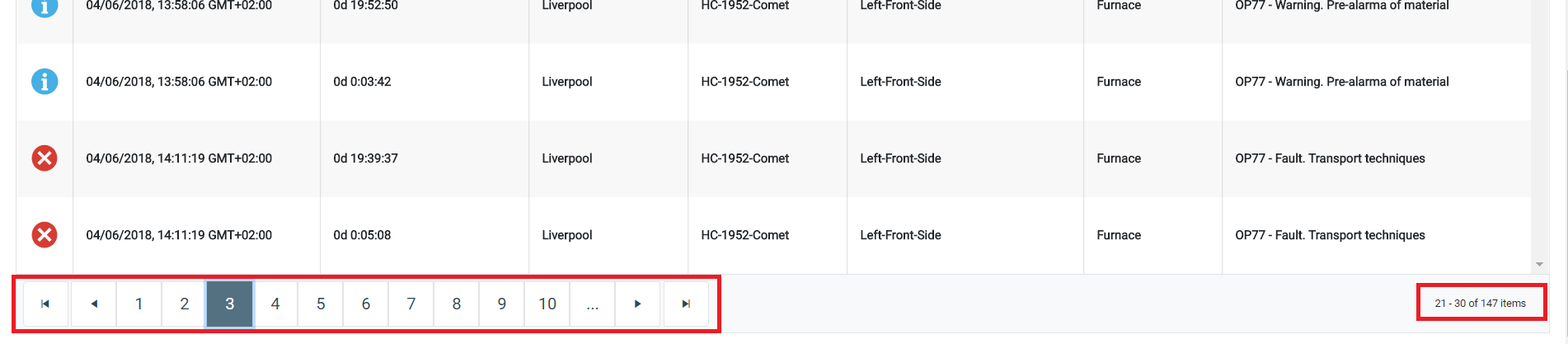
Herramientas de navegación¶
- Barra de desplazamiento (Scroll): aparece en el lateral derecho de la tabla y permite desplazarse verticalmente por ella.
- Paginación: botones situados en el pie de la tabla que permiten navegar hacia delante o hacia atrás, cargando nueva información. A la derecha aparece el número total de filas de la tabla y el intervalo mostrado en cada página.